S3でhtmlページ公開の方法を紹介したいと思います。
昔はレンタルサーバーを借りてなんだかんだしましたが、
S3があれば自前でサーバーを管理する必要ありません。サーバーレスです。
いずれ「S3」に画面を配置、「Lambda」で処理を行い、「DynamoDB」にデータ保存する
サーバーレスアプリケーション作成までを記事にできたらなと思っています。
AWSのアカウントは持っていることを前提としています。
①S3バケットを作成
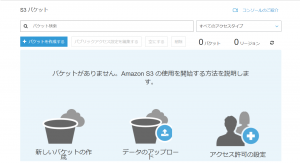
AWSのコンソールから「S3」と入力して選択

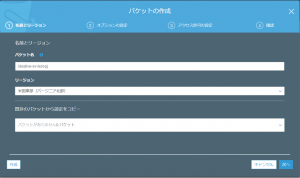
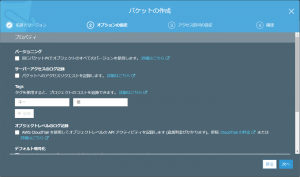
「バケットを作成する」ボタンでバケットを作成します。





バケットが作成されます。

②バケットにhtmlをアップロード
以下のようなhtmlファイルを作成します。
index.html
<html>
<head>
</head>
<body>
HELLO!!
</body>
</html>
バケット名を選択します。

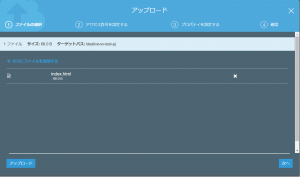
「アップロード」ボタンを選択

アップロード画面に作成したhtmlをドラッグ&ドロップします。


アップロードボタンを押下するとファイルがアップされます。


③ホスティング設定
S3は通常htmlを公開できる設定にはなっていないため、設定を行います。
バケット名を選択した後、上部にある「プロパティ」を選択
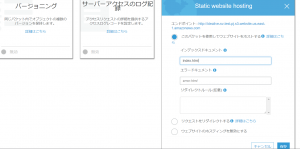
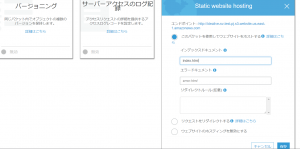
プロパティ内の「Static website hosting」を選択

「インデックスドキュメント」に公開するhtmlファイルを設定します。



④バケットポリシーの設定
権限の設定を行います。
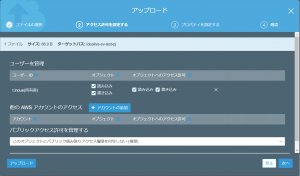
バケット名を選択した後、上部にある「アクセス権限」を選択
アクセス権限内の「バケットポリシー」を選択

以下のように記述します。
※Resourceは自分のバケット名を記述いてください。
{
“Version”:”2012-10-17″,
“Statement”:[{
“Sid”:”PublicReadGetObject”,
“Effect”:”Allow”,
“Principal”: “*”,
“Action”:[“s3:GetObject”],
“Resource”:[“arn:aws:s3:::idealive-sv-test-pj/*”
]
}
]
}
※Versionですが、この日付を別の日に変更するとエラーになります。
自分で管理するための日付かと思うのですが、バケットポリシーのフォーマットバージョンの日付であるため固定です。

⑤完成
プロパティ内の「Static website hosting」内にある
エンドポイント「http://idealive-sv-test-pj.s3-website-us-east-1.amazonaws.com/」が公開されるURLとなります

公開されました。

補足
全体に公開せず、一部に公開したい場合は、以下のようにIPアドレスなどで制御することができます。
※”xxx.xxx.xxx.xxx”の部分は許可するIPアドレスを入力してくさだい。
{
“Version”:”2012-10-17″,
“Statement”:[{
“Sid”:”PublicReadGetObject”,
“Effect”:”Allow”,
“Principal”: “*”,
“Action”:[“s3:GetObject”],
“Resource”:[“arn:aws:s3:::idealive-sv-test-pj/*”
],
“Condition”: {
“IpAddress”: {“aws:SourceIp”: “xxx.xxx.xxx.xxx”}
}
}
]
}
Basic認証をかける方法など他にもいろいろ制御できますが、とりあえずまたの機会にします。
それではまた