AWSを業務で使用していると説明資料として構成図を作成することがあるかと思います。
構成図作成Toolがいくつかあるのは知っていたのですが、今まではアイコンをダウンロードしてExcelで作成していました。
今回なんとなく「draw.io」を試してみたので手順など書き記しておきます。
使ってみた感想
会員登録作業も必要なく、ブラウザ上で使える上に、アイコンも左メニューから選択して
ササッと作業ができました。
さらに作成したファイルのダウンロードや作成したファイルを画像にエクスポートができるので手軽で便利でした。
コピー&ペーストをCtl+c、Ctl+vなどショートカットを使用できるのは、かなり使いやすかったです。
使ってみる
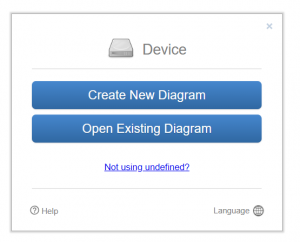
ブラウザでdraw.ioにアクセスすると以下の画面がでます。

右下のLanguageで日本語を選ぶことができます。
新しく作成する場合は「Create New Diagram」ボタン
すでに保存しているファイル(xml)がある場合は「Open Existing Diagram」ボタンを押下します。
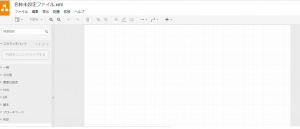
以下のような画面がでます。AWSの構成図を作成するときはNetworkのテンプレートを使用すると楽です。

今回は基本の「白紙ファイル」を使用してみました。

初回は左メニューにAWSのアイコンがないため、
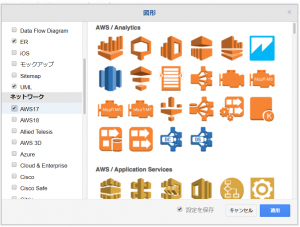
画面上メニュー「表示」を選択、「図形」を選択すると以下の画面がでるので、
AWS17にチェックをいれると左メニューにAWSアイコンがでるようになります。

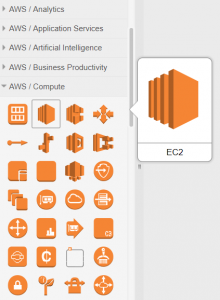
左メニューのアイコンにカーソルを合わせると以下のように拡大されて名称がでるので
構成図に使用したいアイコンを選択します。

例えばEC2を選択すると以下のように配置されます。

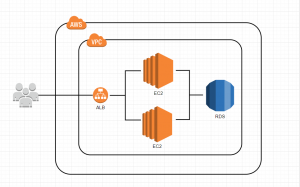
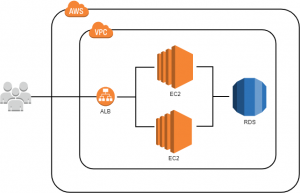
「EC2」2台と「RDS」を使用した簡単な構成なら5分ほどで作成できました。

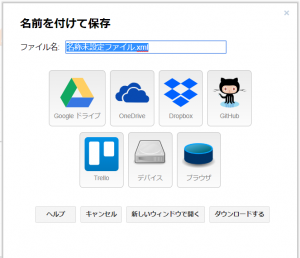
画面上メニューのファイルから名前を付けて保存を選ぶと
各媒体に保存することができます。

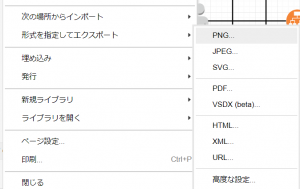
画像にエクスポートする場合は、画面上メニューのファイルから形式を指定してエクスポートを選ぶと画像保存できました。


簡単ですね。
以上 AWS構成図作成TOOL「draw.io」の紹介でした。

“AWS 構成図を作成してみる” への 0 件のフィードバック