どうもこんにちは。
突然ですが、PHPのフレームワークと言えば?
私は今までCakePHP2.x(!)くらいしか触ってませんでした。
しかも、基本は準備された環境があり、ちょこちょこっとしたメンテナンス程度くらいです。
つい先日、新たなPHPの案件で「Laravelを使おうぜ!」という流れなったので
環境構築したことをメモします。お役に立てればこれ幸い。
なお、環境は
- Windwos 7
- PHP 7.2
- Composer インストール済み
- PHPStrom インストール済み
です。
PHP、composer、PHPStormのインストールと日本語化については別のWebサイトにお任せします(他力本願
PHPのインストール:【超初心者向け】PHPをインストールする方法(Windows 7)
Copmposerのインストール:Composer を Windows にインストールする手順
PHPStormのインストールと日本語化:【インストール編】一度使えばやみつき!?PhpStormを使おう
PHP Storm でLaravelプロジェクト作成
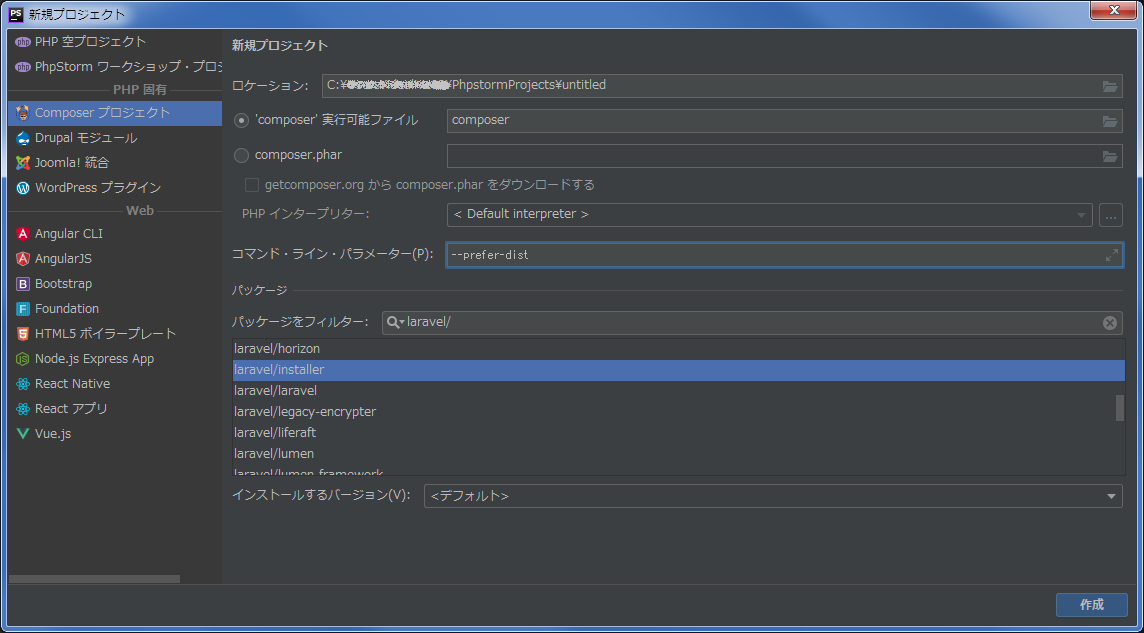
ファイル > 新規プロジェクトを選択します。

- プロジェクト名を適宜入力
- 左のペインからComposerプロジェクトを選択
- 「’Composer’実行可能ファイル」を指定
※私は環境変数にComposerのPATHを設定しているのでこのまま。必要に応じて、Composerの実行ファイルを指定。 - プロジェクトの構成ファイルはプロジェクト直下に展開したいので、「コマンド・ライン・パラメータ」に
--prefer-distと入力 - 「パッケージ」は
laravel/laravelを選択 - 「インストールするバージョン」はデフォルトを選択
要件によってバージョン違いがある場合は、適宜選択。
※なお、本稿執筆(2019/02/08)時点で、バージョンをデフォルトにすると、5.7.25がダウンロードされました。
以上で作成ボタンをポチり。
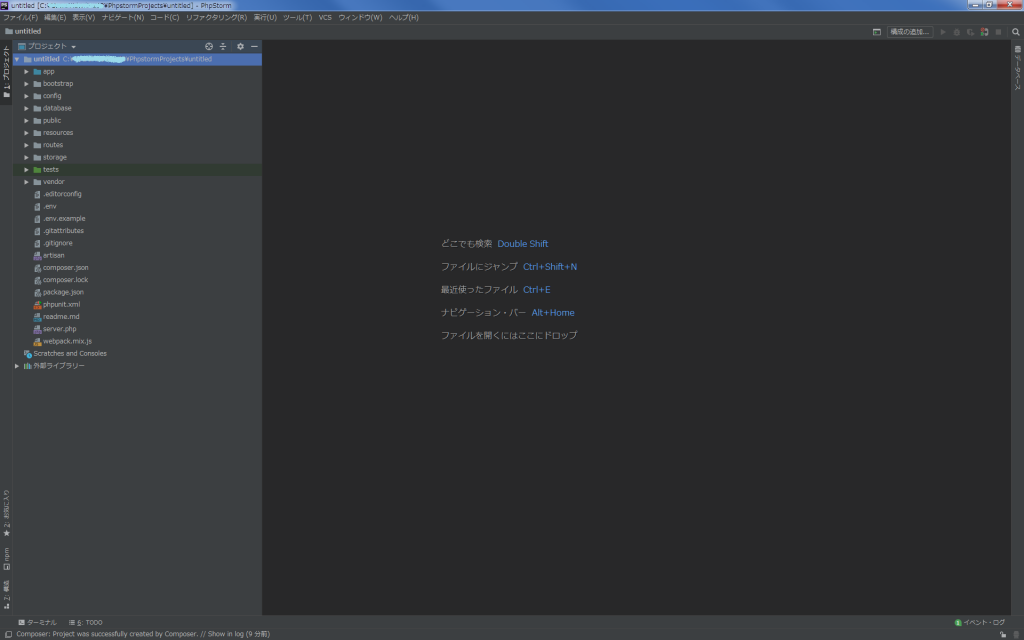
各種Laravel関係のファイルがゴリゴリダウンロードされます。
ネットワーク環境等にもよりますが、5分ほど。どん兵衛くらいです。

はいできた。
PHPStormのターミナルから、php artisan servを実行します。

で、ブラウザでアクセスすると

はいできた。
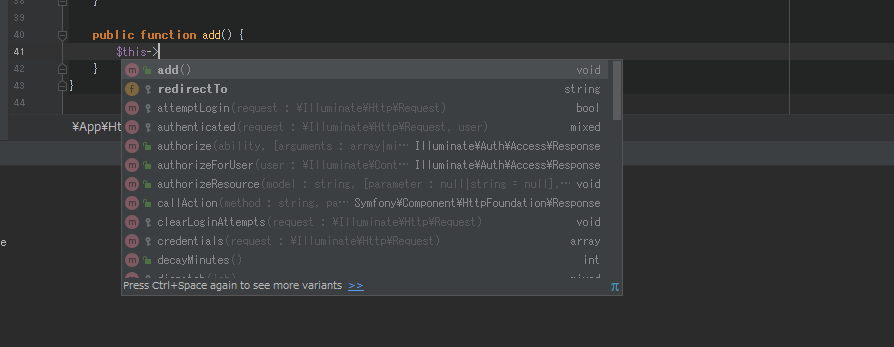
コード補完用プラグインインストール
Composerでインストールします。
この際なんで、PHPStormでやっちゃいます。
プロジェクト直下のcomposer.jsonを編集します。
|
1 2 3 4 5 6 7 8 |
{ ・・・(略)・・・ "require": { ・・・(略)・・・ "barryvdh/laravel-ide-helper": "^2.4": }, ・・・(略)・・・ } |
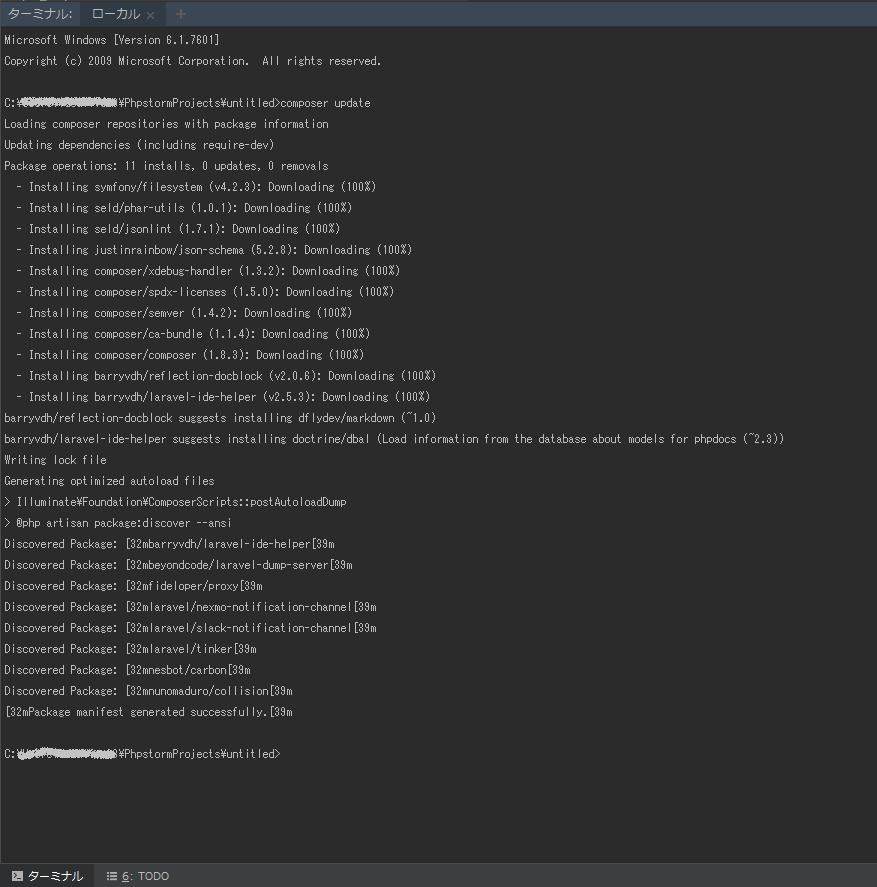
編集後、PHPStormのターミナルから、composer updateを実行します。
お時間少々いただきます。

私の環境ではこうでした。
次に、プロジェクトのconfig/app.phpファイルを編集します。
providers => [となっているところの最後に、
'Barryvdh\LaravelIdeHelper\IdeHelperServiceProvider'を追記します。
あとは、またターミナルからphp artisan ide-helper:generateを実行しましょう。

あっさりしたものですな。

うん。できてる。
TODO
やっぱり、リモートデバッグですよね。
執筆時点では、まだゴニョゴニョしてるんですが、うまく動いたためしがありません。
できたら記事にしますので、今回はご容赦を。
R.TANAKAがお届けしました。