初めましてr.matsumotoです。
今自分はCSSを勉強しているのですが、そこでちょっと躓いたところがあったので今回紹介させてもらいます。
子孫セレクタと子セレクタの違い
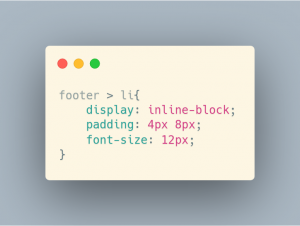
CSSでfooterのlist全部に対してdisplay: inline-blockで横並びに形を整えようとして

このように書いてしまって思い通りの動作がしないと悩んで調べてみると子セレクタ(>)は1つ下の階層のみにスタイルが適用されるらしく、子孫セレクタ(” “)は指定した要素の中の指定した要素にスタイルが適用されるみたいです。
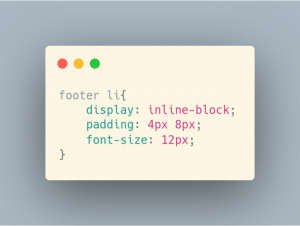
なので子孫セレクタを使って

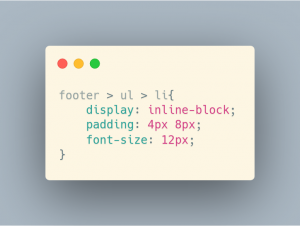
このように書くか子セレクタを使って

こういう風に書けばよかったのかとなりました。
まだまだCSSや他の言語も勉強中なのでまた躓いたり分からなかった事があったら記事にしたいと思います。

“CSSセレクタの書き方” への 0 件のフィードバック