AWS S3でhtmlページを公開の続きです。
テスト中などでS3のページにBASIC認証かけれないかなと調べてみたら
あったのでやってみました。
S3のバケットポリシーで公開の制限ができるため、使用することはほとんどないかもしれませんが、知らないよりは知っていたほうがいいのでやってみます。
今回はCloudFrontとlambdaを使用します。
①CloudFront設定
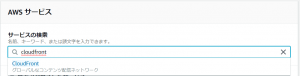
AWSのコンソールから「cloudfront」と入力して選択

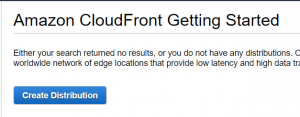
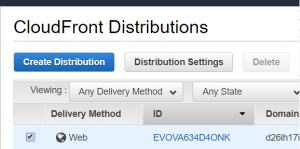
「Create Distribution」ボタンで作成

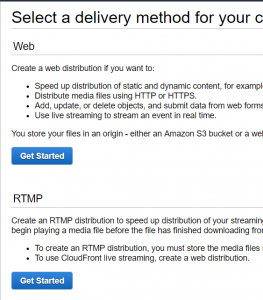
Web(上側)の「GetStarted」ボタン押下

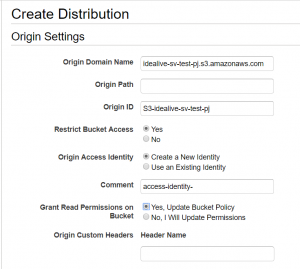
Origin Domain Nameに「S3」の値を入力
※テキストボックスをクリックすると選択できます。
※S3にCloudFrontからのアクセスを許可するためにOrigin Access identity、Grant ReadPermissions の値は下記画像の値を選択してください。

「Create Distribution」ボタンで作成

完了するまでしばらくかかります。
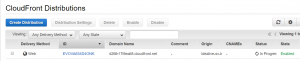
Doman Nameの値でアクセスできます。

「http://d26ih17i9eait8.cloudfront.net/index.html」
ページが開くことを確認

②Basic認証を行うLambda作成
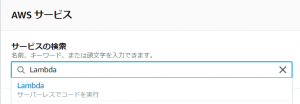
AWSのコンソールから「lambda」と入力して選択
※Basic用の関数は、リージョンが「バージニア北部」である必要があります。
画面右上のリージョンが「バージニア北部」になっていることを確認してください。

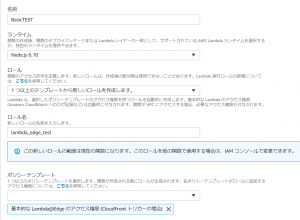
ランタイムは「Node.ja」、
ポリシーテンプレートから「基本的なLambda@Edge・・・」を選択してください。

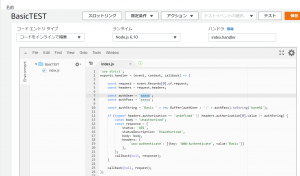
認証用のソースを書き込みます。

ソースの内容
xxxxxの部分に認証用のUSERとPASSを記述します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
'use strict'; exports.handler = (event, context, callback) => { const request = event.Records[0].cf.request; const headers = request.headers; const authUser = 'xxxxx'; const authPass = 'xxxxx'; const authString = 'Basic ' + new Buffer(authUser + ':' + authPass).toString('base64'); if (typeof headers.authorization == 'undefined' || headers.authorization[0].value != authString) { const body = 'Unauthorized'; const response = { status: '401', statusDescription: 'Unauthorized', body: body, headers: { 'www-authenticate': [{key: 'WWW-Authenticate', value:'Basic'}] }, }; callback(null, response); } callback(null, request); }; |
画面上部の右上の「保存」ボタンでいったん保存します。
さらに画面上部のアクションから「新しいバージョンを発行」を選択して作成します。
![]()
![]()
②CloudFrontにLambdaを設定
一覧から選択後「Distribution Settings」ボタンを押下

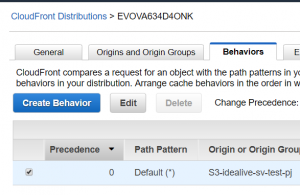
タブから「Behaviors」を選択し、「Edit」ボタンを押下

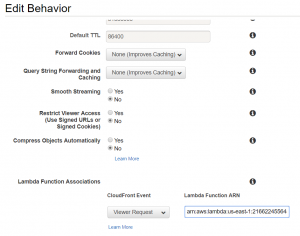
Lambda Function Associations内にあるプルダウンに「Viewr Request」を選択、

値はLambdaの以下ARN部分をコピーして貼り付けます。
![]()
③完成
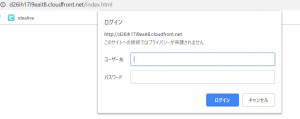
「http://d26ih17i9eait8.cloudfront.net/index.html」にアクセスすると
認証きかれます。完成です。


“AWS S3でhtmlページを公開 BASIC認証” への 0 件のフィードバック